If you are looking for the simplest way to create a basic note or greeting card in Photoshop Elements, this is the place. You will start with an image, and in a few steps end with a card layout - a photo on the outside front and blank outside back. If you want to create a more complex card with multiple images or text go back to the card setup help home.
Get Started - Open Your Image
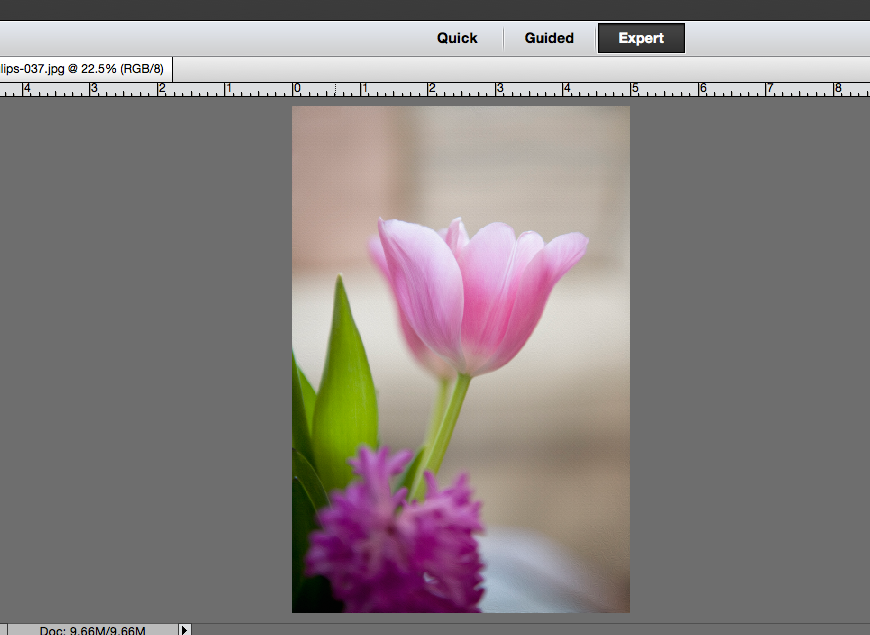
Open the image you want for the outside front of your card. For this tutorial, you will need to choose an image in the vertical (portrait) orientation.
In Photoshop, go to File > Open to begin.
STEP 1 - Image Size Rules
Refer to the table below for the maximum size you can make your image by card size.
Make your photos this size or smaller using the crop tool or image resize feature.
| Card Size | Max Image Width | Max Image Height |
|---|---|---|
| 7 x 10 (A7) | 4.75" | 6.75" |
| 6.25 x 9 (A6) | 4.25" | 6" |
| 5.5 x 8.5 (A2) | 4" | 5.25" |
| 5.25 x 5.25 (Square) | 5" | 5" |
| 8 x 9 Pano | 3.75" | 8.75" |

Once you resize your image you are ready for the next steps.
STEP 2 - Create Card Layout
You will now create the card layout using the Canvas size feature in Photoshop.
STEP 2a - Front Panel
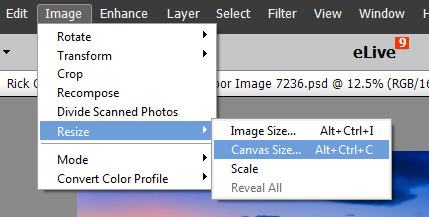
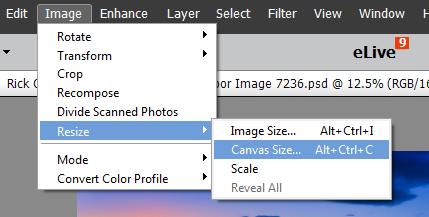
At the top Photoshop Elements menu bar, choose Image > Resize > Canvas Size.

The Canvas Size dialog will appear showing the current image size as the canvas size.
You will resize the canvas based on the paper size you are using and this table.
| Card Size | Set Width To | Set Height To |
|---|---|---|
| 7 x 10 (A7) | 5" | 7" |
| 6.25 x 9 (A6) | 4.5" | 6.25" |
| 5.5 x 8.5 (A2) | 4.25" | 5.5" |
| 5.25 x 5.25 (Square) | 5.25" | 5.25" |
| 8 x 9 Pano | 4" | 9" |
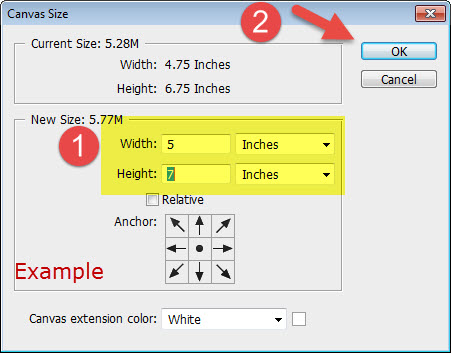
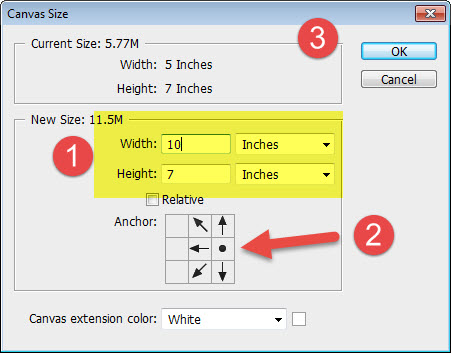
Enter the width and height (see highlighted area below) using the table above.
Set canvas extension color to WHITE (see red arrow below)
Click OK.

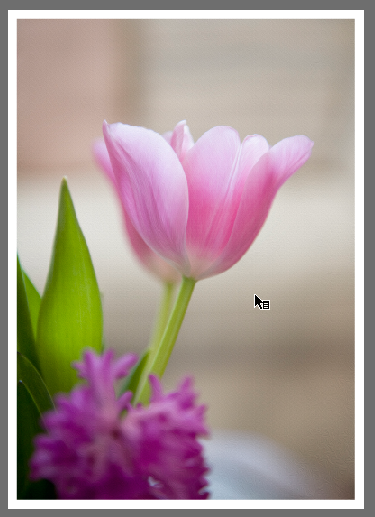
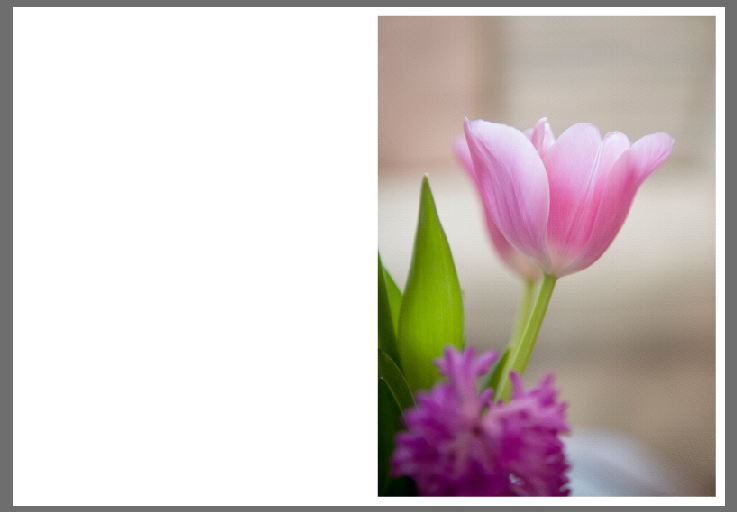
You will notice the image now has a white border on all four sides.

STEP 2b - Complete Card Layout
At the top Photoshop Elements menu bar, choose Image > Resize > Canvas Size.

The Canvas Size dialog will appear showing the new canvas size you just created.
Set the canvas size based on this table:
| Card Size | Set Width To | Set Height To |
|---|---|---|
| 7 x 10 (A7) | 10" | 7" |
| 6.25 x 9 (A6) | 9" | 6.25" |
| 5.5 x 8.5 (A2) | 8.5" | 5.5" |
| 5.25 x 5.25 (Square) | 10.5" | 5.25" |
| 8 x 9 Pano | 8" | 9" |
Enter the width and height (see highlighted area below) using the table above.
Click OK.

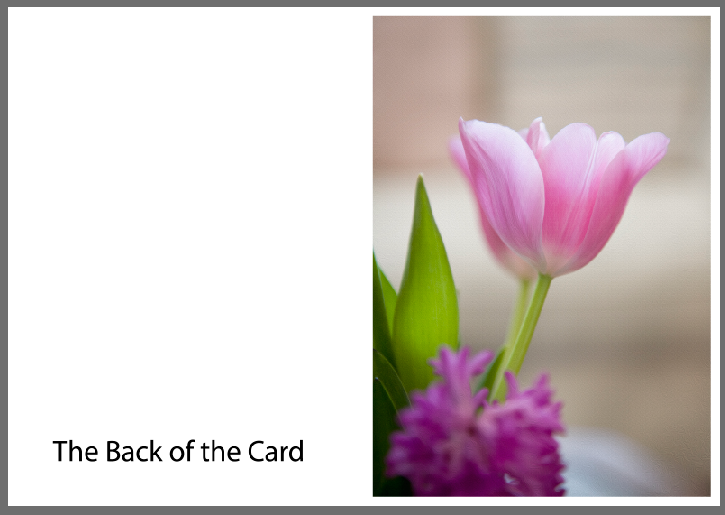
You will now see a ready to print note card layout. The right side is the outside front and left side is outside back.

NEXT STEPS - Printing OR Adding Text to the Back
Read on for Text on the Back
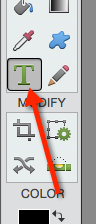
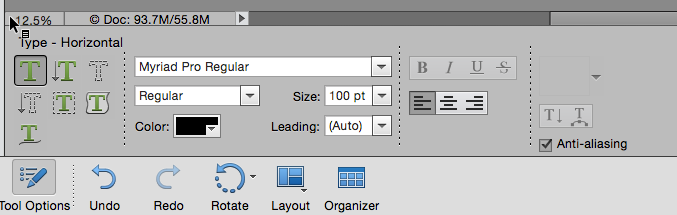
Activate the text tool

The Text Tool controls will appear along the bottom of your screen. You can set font, size, and other aspects of the font appearance. If you need more information on the text tool, go to www.youtube.com and seach for "Photoshop Elements text tool". Numerous tutorials will be available.

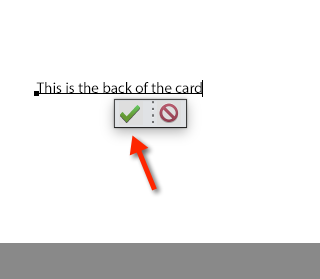
With the Text Tool active, hover your mouse over the and click once. A cursor will appear and you may start typing.
When you are done click the green check mark (see below).

If you need to edit the text afterwards, put your mouse on it, double click then edit.
You can add as much text to the back as you wish. You can even have multiple fonts, colors, and sizes. Explore the text tool as well as moving the text layers around on the layout. Remember, go to www.youtube.com and seach for "Photoshop Elements text tool" if you want in-depth help. Numerous tutorials will be available.

NEXT STEPS - Printing
Click here for the next step - printing
Related Posts and Information
Last updated: December 02, 2022




